Le principe est d’écrire une page en langage « Simply ».
Cette page sera interprétée par l’application Pebble du téléphone qui interagiera avec la montre. Référence : http://simplyjs.io/
Le langage « Simply » est un langage apparenté au Java Script. Plus d’information sur le Java Script : ]http://www.w3schools.com/jsref/default.asp
Exécution du programme écrit en « Simply » :
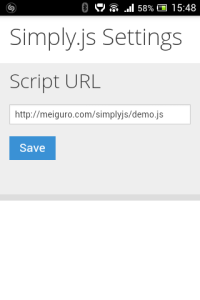
A) Via l’application « Simply.js » : Il est nécessaire de télécharger le fichier PBW puis de le placer sur la montre. Exécutez le ensuite en paramétrant le site internet qui contiendra votre script simply.js
Avantages : rapide à mettre en oeuvre, juste une URL à changer. Inconvénient : impossible de garder plusieurs applications Simply sur la montre et obligation de se souvenir de l’url (même si on peut raccourcir cette dernière avec tinyurl). 

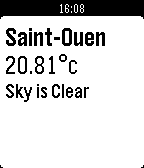
B) Via Pebble Cloud : Projects->Create->et choisir Project Type Simply.js Puis simplement Save, Build, Compile and run ! Exemple : Interaction avec le téléphone pour géolocaliser et indiquer la météo locale via une requête Ajax :  Le script « Simply » :
Le script « Simply » :
console.log('Simply.js weather!');
navigator.geolocation.getCurrentPosition(function(pos) {
var coords = pos.coords;
var weatherUrl = 'http://api.openweathermap.org/data/2.5/weather?' +
'lat=' + coords.latitude + '&lon=' + coords.longitude + '&units=metric';
ajax({ url: weatherUrl, type: 'json' }, function(data) {
simply.text({ title: data.name, subtitle: data.main.temp+"°c", body: data.weather[0].description });
});
});
Configuration de l’application : Il est nécessaire d’écrire une page HTML et de la placer sur un serveur. Par exemple la page donnée par Pebble montre des possibilités de paramétrage. L’important est que cette page doive retourner un objet JSON. Cette page sera activée et l’objet JSON sera lu par le Simply.js en ajoutant dans le script :
Pebble.addEventListener("showConfiguration", function() {
console.log("showing configuration");
Pebble.openURL('http://assets.getpebble.com.s3-website-us-east-1.amazonaws.com/pebble-js/configurable.html');
});
Pebble.addEventListener("webviewclosed", function(e) {
console.log("configuration closed");
// webview closed
var options = JSON.parse(decodeURIComponent(e.response));
console.log("Options = " + JSON.stringify(options));
});
Il ne restera plus qu’à récupérer les valeurs : options.name
Par ailleurs les variables peuvent être persistantes : localStorage.setItem(‘count’, count);
Exemple :
console.log('Simply Counter!');
var count = parseInt(localStorage.getItem('count')) || 0;
simply.text({ title: 'Compteur', subtitle: count, body: '' });
simply.on('singleClick', function(e) {
if (e.button === 'up') {
simply.subtitle(++count);}
if (e.button === 'down') {
simply.subtitle(--count);}
if (e.button === 'select') {
count=0;
simply.subtitle(count);}
localStorage.setItem('count', count);
});
Laisser un commentaire